今天,邁入鐵人賽的第十四天。
大家,昨天去抓寶了嗎?
小編真的有找到聖誕皮卡丘喔!!!
就只在家裡附近而已...
聽說,它還可以進化成有聖誕帽的雷丘....
哇!那就要抓很多隻來進化了。
再接再厲~小編指的是。。。鐵人賽啦!
好了,我們開始今天的進度吧。
今天要講的是測試工具,也可以用它來做一些自動化的背景處理...。
我們在執行 node.js 一些web server module 過程中,必須另開一個 command prompt (命令提示字元),去測試一些 URL 資料傳輸。
這時候,可用 cURL 工具,它支援(Support)…哇! 請看cURL網站首頁
它的應用可以用在汽車、電視、路由器、印表機...很廣呢!!!
我們這裡只做簡單的 cURL在 網頁傳輸上的應用。
https://curl.haxx.se/download.html 根據不同作業系統,找到要安裝的版本。
以Windows OS為例
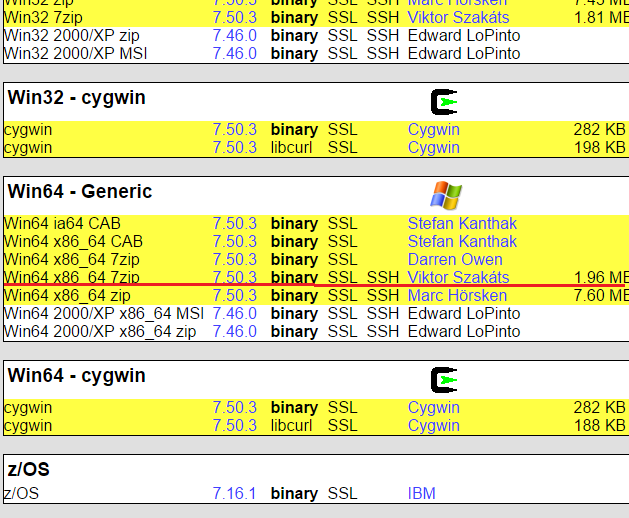
我們這邊的環境是 Win64,選擇 有支援 SSL SSH 功能的版本。如圖:

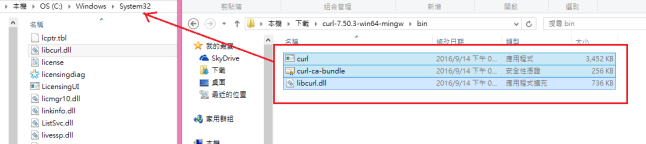
解壓縮以後,把bin 資料夾下面的3個檔案,全部加入 C:/Windows/System32

這樣,就安裝完成了!(蝦毀???!!!!這麼簡單??)
我們根據,昨天做過的 express web application
在command prompt 執行 node postapp.js 以後,可以看到

p.s. 這邊,我們都先不要開browser,會更有測試的感覺。(真是吃飽撐著...沒事幹XD)
接著,我們另外新開一個 command prompt,可以開始做一些測試!
根據 昨天 express web application 裡,postapp.js 的路由,要post資料,給/submit-student-data 路由
我們可以這麼做:
在command prompt 輸入
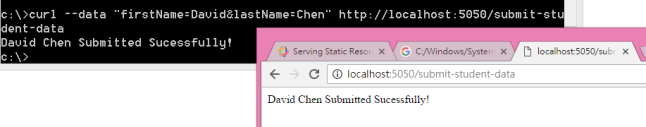
c:\>curl --data "firstName=David&lastName=Chen" http://localhost:5050/submit-student-data
可以發現,在 command prompt 出現,我們於 res.send() 的訊息,是與我們在 browser 執行的結果一樣。

更多的 使用cURL 進行 HTTP 自動化工作的方法,可以參考:
https://curl.haxx.se/docs/httpscripting.html
末後,送上一張聖誕皮卡丘~

